Tolga's EDU 642 blog
Thursday, June 23, 2016
Sunday, June 12, 2016
Week 7: Assesment
Use in the classroom:
This week, I created an interactive Zaption video from a Youtube lecture. I have also created a google survey and a powerpoint slide to give access to the survey. The survey is to use the presentation rubric to evaluate student presentations. Students will use the rubric to evaluate other presentations. Every group will be given a topic and asked to prepare a presentation. Rubrics will be provided in advance so students know what is expected of them in advance. During the presentations, other students (audience in this case) will use google surveys to evaluate the presentation using the same rubric.
The learning objective would be:
“To evaluate peer presentations using the provided rubric in terms of content and presentation style.”
I believe asking students to present a topic is a great way to engage them in the content. Also, asking students to evaluate each other (just like what we are doing in our blogs for this class) is a great way to get them think about the content. As an engineer, we do a lot of hands-on group projects starting from the freshmen year. PBL is just the natural way of reaching out to our students and get them prepared for the after-school professional work environment.
Application:
By asking students prepare relevant, concise presentations, we are making sure to keep them stay on track. I believe this would align well with reducing extraneous processing. Particularly, they have to use signaling to highlight the important information and spatial contiguity plays an important part as they need to put captions for their images.
Reflection:
This was a relatively easy assignment for me. I use google surveys quite a lot and creating a rubric was not that bad. I did not know about Zaption though and I enjoyed learning it. It took me 10-15 minutes to figure out how to use it so that was great. I believe I will be using interactive videos more. I loved the idea. I don’t know why I have never thought of it before.
I have also enjoyed attending the zoom session from my phone. Sound was clear and I actually felt bad the fact that I was not able to attend the previous ones. These would have been helpful at that time. I might go back and watch the recorded ones at some point.
Rubric for group presentations:
Link to the google survey
Slide for the google survey
Zaption video (Make it full screen to fully experience the view):
This week, I created an interactive Zaption video from a Youtube lecture. I have also created a google survey and a powerpoint slide to give access to the survey. The survey is to use the presentation rubric to evaluate student presentations. Students will use the rubric to evaluate other presentations. Every group will be given a topic and asked to prepare a presentation. Rubrics will be provided in advance so students know what is expected of them in advance. During the presentations, other students (audience in this case) will use google surveys to evaluate the presentation using the same rubric.
The learning objective would be:
“To evaluate peer presentations using the provided rubric in terms of content and presentation style.”
I believe asking students to present a topic is a great way to engage them in the content. Also, asking students to evaluate each other (just like what we are doing in our blogs for this class) is a great way to get them think about the content. As an engineer, we do a lot of hands-on group projects starting from the freshmen year. PBL is just the natural way of reaching out to our students and get them prepared for the after-school professional work environment.
Application:
By asking students prepare relevant, concise presentations, we are making sure to keep them stay on track. I believe this would align well with reducing extraneous processing. Particularly, they have to use signaling to highlight the important information and spatial contiguity plays an important part as they need to put captions for their images.
Reflection:
This was a relatively easy assignment for me. I use google surveys quite a lot and creating a rubric was not that bad. I did not know about Zaption though and I enjoyed learning it. It took me 10-15 minutes to figure out how to use it so that was great. I believe I will be using interactive videos more. I loved the idea. I don’t know why I have never thought of it before.
I have also enjoyed attending the zoom session from my phone. Sound was clear and I actually felt bad the fact that I was not able to attend the previous ones. These would have been helpful at that time. I might go back and watch the recorded ones at some point.
Rubric for group presentations:
Link to the google survey
Slide for the google survey
Zaption video (Make it full screen to fully experience the view):
Saturday, June 11, 2016
Week 6: Concept maps
Use in the classroom:
In digital circuits, it is often
difficult to motivate students why all those hoops we are going through to
optimize a circuit. The answer is simple yet complicated: The less number of
circuits we use to express a function, the less it costs to manufacture the
circuit. This is basically the ongoing idea of the entire semester for my
digital circuits class. I developed this concept map by using pretty much
resources I had created with some branching to show students concepts are
related to each other. Student can perhaps discuss the branches and put their
comments as groups.
The learning objective would be:
“To understand the underlying
concept of circuit optimization and apply this information to various designs
and functions.”
Students can individually browse
in the branches and comment as a group. Alternatively, connections between
branches can be removed and students can be asked to make the connections by
themselves and compare with their peers.
Clogger is very cool and easy to
use. I am assuming my engineering students will not have a particular problem
adopting this technology. As always, if they are asked to embed pictures or
videos, that is always challenging for them.
Collaboration is definitely
important. Students can jot down their own work but when they put those ideas
together, learning goes to another level. By encouraging creating
interconnections between concepts could prove useful for fostering
collaboration and team work.
Application:
Concept maps are inherently brief
and concise. That puts us on the coherence where all the fluff of information
is removed. Also, we are definitely segmenting the information by creating
branches and letting students contemplate on concepts one at a time.
Reflection:
I am not a big fan of big,
complicated concept maps. They seem overwhelming. However, creating these “mini”
concept maps can be quite helpful. I did not necessarily like adding pictures
or videos into the concept map. Not because it was difficult but I thought it
made them too complex for students. I do like putting links though. That way,
they have the option to dig further.
Sunday, May 29, 2016
Augmented Learning -- Aurasma
Augmented learning artifact:
I created an augmented learning artifact using Aurasma Studio. Each section (total of 4) have either a video or a document that pops up. I plan to use this as an introduction or some sort of syllabus for my EGR 190 class. If you go to Aurasma, the hashtag is #egr190. Use the following image and point your phone to each section.
Use in the classroom:
I created an Aura (Aurasma
product), to utilize augmented learning. I initially thought of converting my graphic
syllabus into an aurasma syllabus but creating trigger images using tables were
not very efficient. I then used my daughter’s crayons and drawing set (without
her permission, bad daddy!) to draw my own images. I am not a drawer, but they
served the purpose. I would like to distribute this augmented syllabus in my
first class so students can be exposed to a new technology and somewhat have
fun figuring out what the course will be about; the style, course content,
about me, etc.
The learning objective would be:
“Create a discussion environment
where students discover the course content and style in groups.”
I am thinking of incorporating
augmented-learning by creating different multimedia materials such as Aurasma
and get students involved in several collaborative activities. I have a lot of
videos online already and I can simply create worksheets with videos associated
as Auras.
I have to assume that students
have a mobile device to trigger the images. I might need to do a quick survey
at the beginning of the semester so I can pair students if need be.
Application:
By creating an Aura for students
to navigate through the syllabus, I am implementing segmenting principle as I
let students focus on parts of the syllabus on their own pace. I honestly was
not thinking week 1 reading during my artifact creation as I was struggling
with the creation. However, I believe I also used signaling as Auras inherently
highlight the essential material as triggers.
Reflection:
I found the idea of Auras
revolutionary. I can think of a lot of applications of augmented learning.
Considering I did not even know what augmented learning was, I significantly
learned (and grew) a lot this week. I will be playing with Aurasma and similar
software. I might consider more professional (perhaps paid) versions to
increase my capability. My biggest struggle was to understand the trigger and
overlay structure of the tool. Steep learning curve indeed I had to go through
this week.
Saturday, May 21, 2016
Week 4: Videos
Evaluation of an instructional video:
Well, I am cheating here! I will be evaluating my very own video. My digital circuits class for college freshmen engineering students was flipped 3 years ago and since then I have been using the same recorded videos of mine. I am getting sick of them. They serve well but I am sure they can be better particularly now that I am more aware of the multimedia design principles. Video below is the very fundamental principles of decimal system to binary system conversion. It talks how decimal system is defined and how it can be converted into binary counting system which only has ones and zeros as numbers.
I will follow the “10 factors to consider when evaluating a podcast” pdf file (ISTE, 2007):
1. The content is appropriate for the current area of study as it deals with the binary conversion which is the building concept of the course.
2. The video enhances my lesson plan. Students watch the video first and we do decimal to binary conversion activities in class. By watching the video (and eventually doing a quiz online), students come to class prepared.Video is appropriate for general audience, including my college students.
4. Content is easy to understand and follow. One thing maybe is my writings are not that great, which shows my initial struggles using the writing pads.
5. The video is not that excited. It does convey the information but is not necessarily entertaining or stimulating enough.
6. The video is on youtube so it is easily accessible by any digital device.
7. The source of the video is credible! Hey, it is me who created the video, it is the best! ;)
8. Watching this video will definitely help students to have a kick start on the topic but they will not fully learn the material by just watching this video. Complimentary in-class activities and homework assignments are needed.
9. The video is not really supported with additional information links. I could have mentioned some additional resources in the video.
10. The video is open to public.
Use in the classroom or
educational setting:
If
you have been following my blog, you should be getting some ideas about digital
circuits by now. This time, I have created a video about digital circuits in
general to give you an idea the size of the circuits. I used to design circuits
so I was able to pull materials from my own resource. This video will be used
to give students the idea that circuits are really small and we want to be very
efficient in designing them. Students will be asked to watch the video before
the class and perhaps be given credit for an online quiz. In the class,
students will see the chips physically and be able to observe them under custom
made smart phone compatible microscope stages. Youtube video here is created
using Screencast-o-matic.
The
learning objective would be:
“Students
will recognize the need of creating small circuit components in an efficient
way to reduce the cost.”
Students
then can be asked to create similar presentations using online screen capturing
programs and presentations can be posted on Blackboard to create a learning
community.
Application:
I
think using videos as a part of learning is very powerful and it addresses many
design principles that are stated by Mayer, 2014. Spatial contiguity is applied
by putting related text next to the images in the video. Voice was indeed used instead
of computer generated sound to foster generative processing.
Reflection:
I
created my previous videos using Panopto recorder. This was my first time using
an online video capturing besides jing. I liked it. It was easy to upload to
youtube as it already had an option to do so, which prevented me saving the
video on my local computer and having to upload to youtube afterwards.
I
do not clearly understand what tension is supposed to mean. Also, creativity is
another thing I am stuck on. I am not sure what I need to be talking about
those in terms of creativity. Could someone give me a hint on that?
Citation:
Mayer,
R. E. (2014). Research-based principles for designing multimedia instruction. Acknowledgments
and Dedication, 59.Sunday, May 15, 2016
Week 3: Digital images
Use
in the classroom or educational setting:
It
is very important for students to understand the need of mass production and
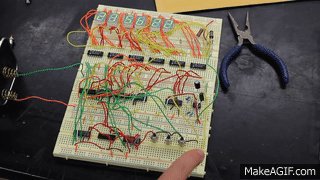
trying to make circuits smaller. To convey this message, I chose some complex
looking circuits by focusing on connections. Using so many wires, designs get
complicated. In computer chips, there are millions of those that are connected
to each other. My goal with these images to show students the importance of
integrated circuits. Students will be shown a circuit prototype image first and
be asked where the complexity is coming from. After pointing out to the circuit
connections issue with the discussions and the aid of cropped and focused
images, students will be asked to team up and discuss the prototype circuit
that my research group had built in the past.
The
learning objective would be:
“Students
will realize the importance of interconnections of circuit chips and be able to
apply this knowledge on a real-life sensor prototype circuit.”
Students
will be asked to create similar gifs from what they find on youtube (making
sure they choose from Creative commons licensed products) about complex digital
circuitry.
Application:
By
focusing particular sections of a video or an image, we are applying the
principle of reducing extraneous processing. Students are not having to look at
an entire video if our point is to show them only a part of it. By using pixlr
or any photo editing tool, we are letting students to look at a particular
aspect of the image. Modality is also important. My collage text as well as the
infographics have a casual tone rather than a book sentence. When we talk about
the digital imaging itself, it is apparent that we are actually incorporating
multiple aspects of multimedia use in classrooms. I think using not still
images by cropping videos and generating gifs are a great idea.
Reflection:
I
am a powerpoint lover. I do all my editing and drawing with powerpoint.
Although it is limited, it still serves a great deal. I am always hesitant to
learn a new drawing or editing software because of the initial time investment.
That is one of the reasons I stayed away from Photoshop for example. However,
looking at these small online programs, I really loved the idea of being able
to do more with little learning. These tools (pixlr and makeagif in particular), when used properly,
are so powerful and can dramatically increase the effectiveness of teaching. I
particularly loved makeagif. It is basically an animation that can be created
within seconds. Being able to highlight certain areas of an image using pixlr
is something I could perhaps use in the future. I enjoyed playing with these
tools and might be exploring some other tools in the near future.
Original image was taken from Wikipedia: "Breadboard complex", May 7, 2007, Public domain.
Gif was created using makeagif. Youtube video: thebombzen, "Digital Clock Built Using 7490 Decade Counters and a 555 Timer," via Youtube, June 6, 2013, Creative Commons Attribution,

make animated gifs like this at MakeaGif
An infogrpahic created by using my original research prototype:
An infogrpahic created by using my original research prototype:
Sunday, May 8, 2016
Week 2: Copyright
Use in the classroom or educational setting:
I teach EGR 190, digital circuits class to freshmen engineering students. This course is designed to teach students the main aspects of the main building blocks of computer chips. I created the following padlet to ignite some discussion in the class and perhaps have students speculate what those images are all about. As a starter, they probably will not have any idea what they will be learning from the course. I hope that this introduction activity will help them think about the concepts. The course will be taught in active learning classrooms at CMU, where there are monitors on each round table for students to explore the digital content and discuss with their groups. Students will also be asked to submit a short reflection on the padlet to foster thinking on the course.
The learning objective would be:
“Students will discuss the digital content provided via padlet and make connections between the real world circuit applications and course content.”
From the padlet, students will perhaps notice my citations. I will make sure to point that out that it is very important to cite or give credit to contents they access on internet. Furthermore, should I use any student creation of artifacts, I will properly cite on my slides where the image or work came from. I believe being a role model will be the crucial part of conveying the message about copyrights. I will also enforce this approach on student presentations.
Application:
Looking back to multimedia instruction, I do believe that pre-training is important, that is to provide students some keywords before the class. By asking students review the padlet in advance will help them start thinking about the material and potentially make them get familiarize with key concepts. One should also be careful not overwhelming students with redundant information which will surely reduce their learning. Lastly, providing “cool” images will hopefully have students pay attention to the content during the class which will make them remember the material better. This will mainly happen because the information will be pushed towards the working memory rather than staying in the sensory register.
Reflection:
Well, I have always been aware of plagiarism but I did not pay attention to different licensing acronyms. I learned quite a lot. I loved flicker but also enjoyed Wikimedia. I was a bit confused in the past about plagiarism and copyright issues. I think I get it now. What stoke me the most was that youtube content is also copyrighted. Going through different licensing types and finding images on a specific content was challenging but now that I know what to look for, it will not be as painful! I liked the idea of padlet. It is quite neat and I had never heard before (shame on me!). I will sure be more careful and mindful when I use digital content (or any content what so ever) from now on in my classes.
I teach EGR 190, digital circuits class to freshmen engineering students. This course is designed to teach students the main aspects of the main building blocks of computer chips. I created the following padlet to ignite some discussion in the class and perhaps have students speculate what those images are all about. As a starter, they probably will not have any idea what they will be learning from the course. I hope that this introduction activity will help them think about the concepts. The course will be taught in active learning classrooms at CMU, where there are monitors on each round table for students to explore the digital content and discuss with their groups. Students will also be asked to submit a short reflection on the padlet to foster thinking on the course.
The learning objective would be:
“Students will discuss the digital content provided via padlet and make connections between the real world circuit applications and course content.”
From the padlet, students will perhaps notice my citations. I will make sure to point that out that it is very important to cite or give credit to contents they access on internet. Furthermore, should I use any student creation of artifacts, I will properly cite on my slides where the image or work came from. I believe being a role model will be the crucial part of conveying the message about copyrights. I will also enforce this approach on student presentations.
Application:
Looking back to multimedia instruction, I do believe that pre-training is important, that is to provide students some keywords before the class. By asking students review the padlet in advance will help them start thinking about the material and potentially make them get familiarize with key concepts. One should also be careful not overwhelming students with redundant information which will surely reduce their learning. Lastly, providing “cool” images will hopefully have students pay attention to the content during the class which will make them remember the material better. This will mainly happen because the information will be pushed towards the working memory rather than staying in the sensory register.
Reflection:
Well, I have always been aware of plagiarism but I did not pay attention to different licensing acronyms. I learned quite a lot. I loved flicker but also enjoyed Wikimedia. I was a bit confused in the past about plagiarism and copyright issues. I think I get it now. What stoke me the most was that youtube content is also copyrighted. Going through different licensing types and finding images on a specific content was challenging but now that I know what to look for, it will not be as painful! I liked the idea of padlet. It is quite neat and I had never heard before (shame on me!). I will sure be more careful and mindful when I use digital content (or any content what so ever) from now on in my classes.
Subscribe to:
Comments (Atom)


